Google has worked tirelessly to provide resources for web developers to boost loading times and the overall web browsing experience. Although there are already tools like Lighthouse, PageSpeed Tips, and Chrome DevTools, Google has announced a new initiative (Web Vitals for Google Chrome) to simplify matters.
Google’s new Web Vitals platform aims to provide a single collection of metrics and stats for developers and website owners to disentangle the landscape. Known as Core Web Vitals, the tool is designed to help developers keep track of metrics that matter most.
Also Read: Microsoft’s All-New Surface Go 2 & Surface Book 3 are Here
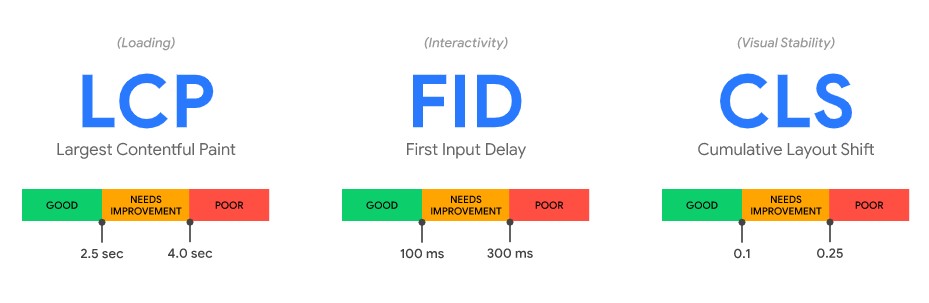
Core Web Vitals extends to all web pages, and will also appear on all Google devices. We regard a web page’s loading quality, interactivity, and visual stability.

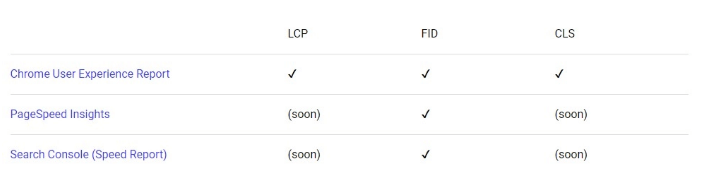
Largest Contentful Paint (LCP) measures loading times, First Input Delay (FID) measures page responsiveness and user experience on their first visit and Cumulative Layout Shift (CLS) measures visual stability. By adding them to their current resources, Google would also help developers easily access and report on these vitalities quickly. The following map outlines the availability of these devices and other resources.

The search engine giant has pledged periodic upgrades and regular changes over time for core Site Vitals. Developers will also be informed of potential updates so they can remain up-to-date.


























Leave a Reply