Many people are enthusiastic about using the latest version of Adobe Photoshop and other expensive editing software. They may have plenty of functionality, but it could relate to significant price tags as well. Windows operating system is equipped with multiple basic features, such as Paint. It is a basic image editing tool that can be found in the Accessories folder. While Adobe Photoshop has a useful tool called “slice”, Paint can also do this quite easily. If we want to accomplish specific basic image editing tasks, it isn’t necessary to open Adobe Photoshop. For web designers this may represent a very quick way of doing things. Those who are already proficient with Photoshop should be able to use Paint quite easily. All we need to have is a willingness to use a simple tool and re-learn some lost skills.
Resizing images in Paint can be performed very quickly, by clicking the link on the toolbar. We could increase or reduce size of the image by percentage or pixel. Web designers could go nuts with simple features of Paint, such as changing the entire background color. Basically our image could change into something that closely resemble to what we want. We could also extract some parts of the images into individual images. This can be performed by choosing the square select tool and then choosing copy or cut. The next thing is to open a new instance of paint and paste it to the blank canvas. If the parts of the image that we crop are large enough, we should enlarge the blank canvas to make sure that it could accommodate the pasted image. Doing the whole task can be completed in minutes and we don’t need to open Photoshop if we need to do this in a hurry. However, Paint is ideal only if we don’t need fine adjustments on the image. It can be time consuming to alter the small details of the image. Icons and small thumbnails that we use in our website can be enlarged and modified with Paint without any changes in quality, because we will need to shrink it later in our website.
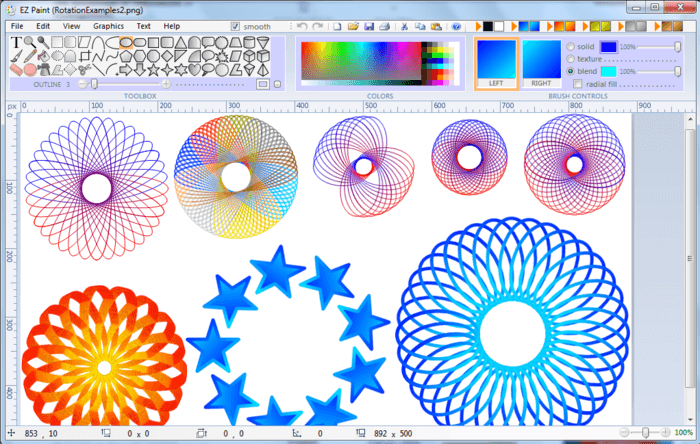
Paint also includes color management section. There’s a color palette that we can choose or we could use the Edit Colors feature. It allows us to perform fine adjustments to determine the correct type of color. The Red, Green and Blue colors in Edit Colors feature is designated by 3-digit numbers and the maximum value is 256. When web designers want to choose specific colors, they will need to convert it to hexadecimal value. These values can be copied and pasted to the Windows’ Calculator tool that is also available in Accessories folder. We could choose the scientific option in the calculator and convert the decimal value to hexadecimal, so they can be used in codes inside websites.
When performing basic image editing tasks, we can complete them faster using Paint than Photoshop. This will help designers who want to open their laptop and do quick tasks immediately. The shortcut for Paint can be placed next to the one for Adobe Photoshop and other image editing tools for quick access.


























Leave a Reply