If images, pictures, and artwork are a central point of your WordPress website, you’d better find a way to preserve them.
Online theft is common these days, and if you don’t take the appropriate steps to protect your images or pictures, someone could come along and steal them.
Watermark is a vaguely noticeable design, usually a logo, added to a picture that is used to identify the image’s owner, rights, etc. With watermarks, you can protect your images from unauthorized use. WordPress allows you to watermark your images so that you can prevent the misuse of your images.
In this article, I will show you how to add watermark to your images in WordPress. All you require is the Easy Watermark plugin which is available free in the official plugin directory of WordPress.
Let’s walk through the process of adding watermark to images in WordPress using Easy Watermark Plugin:
- Let’s started by installing the plugin.
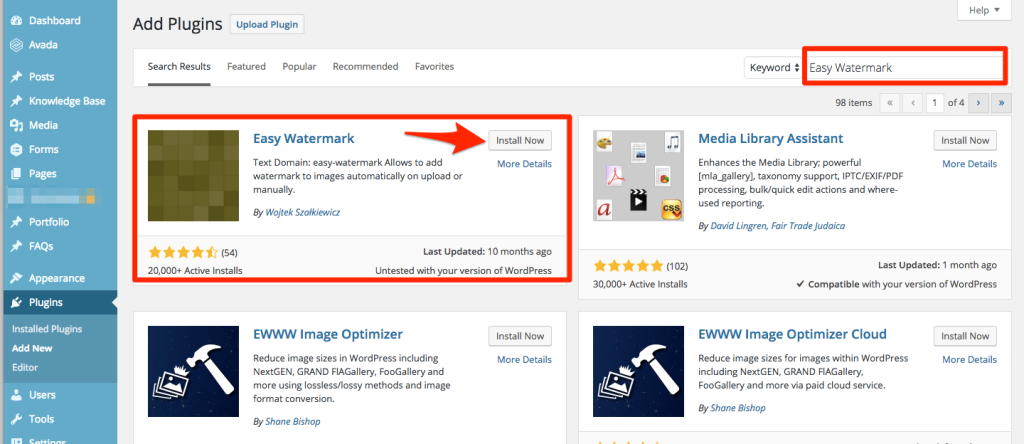
Log in to your WordPress dashboard, then go to Plugins -> Add New. Enter “Easy Watermark” into the search bar on top-right of the page and hit enter.
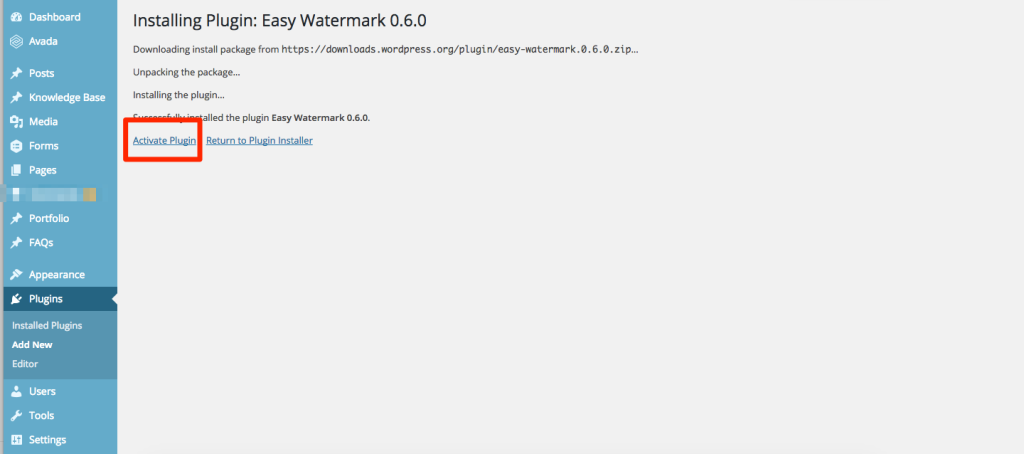
- Easy Watermark should be the first plugin turned – it’s the one by Wojtek Szałkiewicz. Then Continue to install the plugin by hitting on Install Now button, and then click on Activate Plugin link.


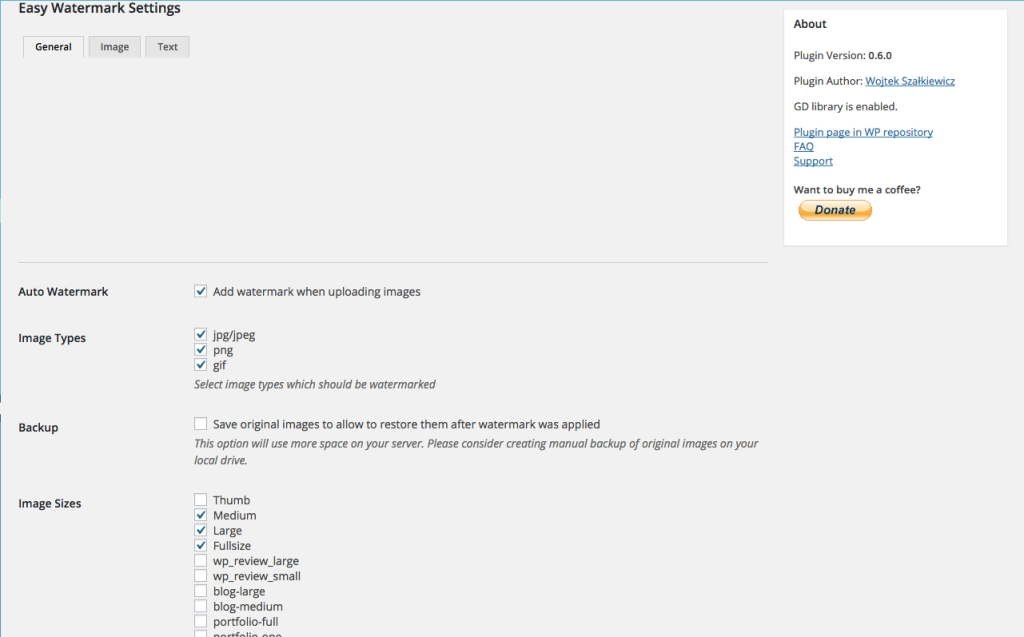
- When your plugin is activated, we must configure it by going to Settings. The settings page covers three tabs: General, Image, and Text. Let’s have a look on each, in turn, commencing with General tab.

- At the top of the General tab, the first option gives you the possibility to watermark images in WordPress automatically when uploading any new picture. If you want this choice to be enabled, make sure to tick the checkbox.
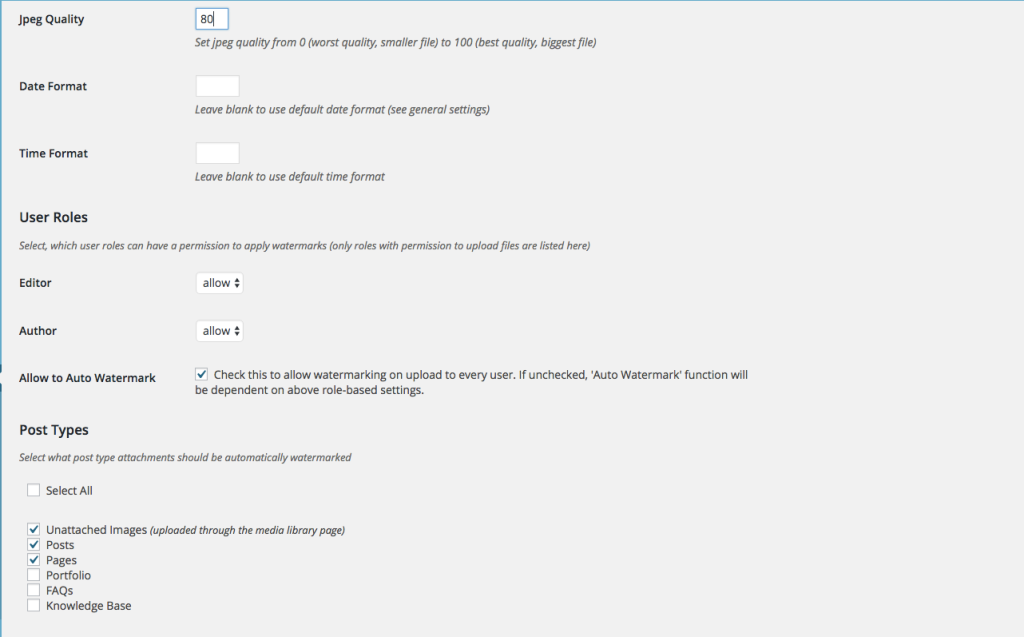
- You can also pick the type of images that should be watermarked like GIFs, JPEG, and PNGs. Scroll down the screen and there is one more setting for JPEG type pictures, and this ensures the images are of high quality. I recommend to setting it around 80.
- Next, There is an option for Backup setting. If you choose this option, then the plugin create two variants of each picture: one will be the original image, and the other will be a duplicate image with the watermark.
- Walking down the screen, there are various other settings to configure, like:
The size of images to watermark: Do you require to watermark full-size images, or large, medium, or thumbnails, too?
Then choose the user roles to authority to add watermark to images.
- When you’re done with the settings under general tab, click on Save changes button.

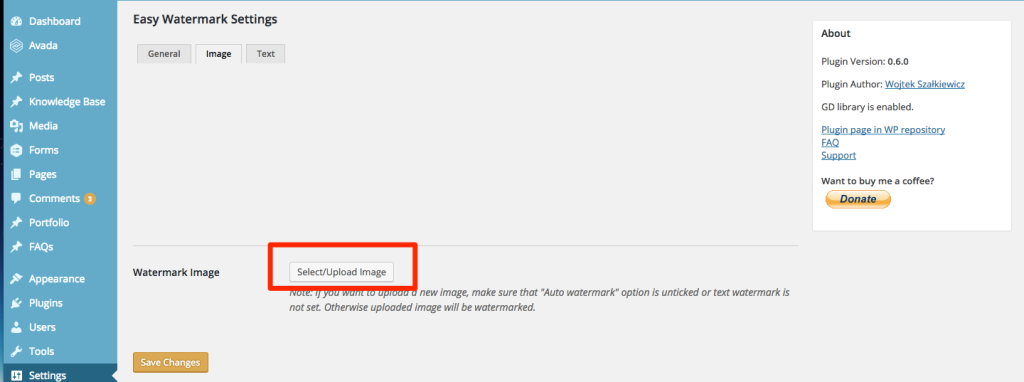
- Now begins the interesting part, as you get to design your watermark, commencing on the next tab i.e. Image tab.
- Though, this step is exceptionally straightforward – you only pick an image to serve as your watermark on a picture.

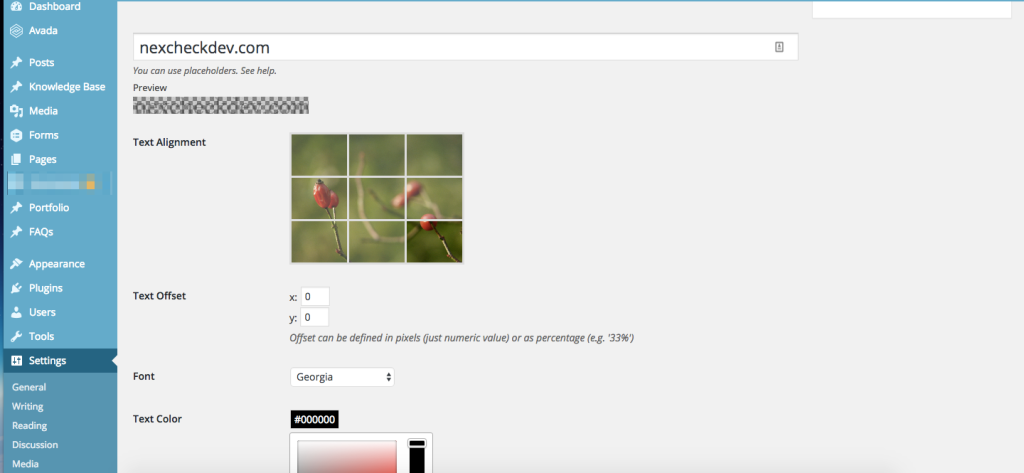
- I recommend you to choose a watermark that’s individually yours. It can be your company logo. Or You can also use the plain text as a watermark. To set watermark text, move on to the Text tab:

- Here enter your watermark text. As you scroll down, you can also customize your text entirely, with given fields:
- Font
- Text alignment
- Text size
- Text angle
- Text color
- Opacity
- The final field, opacity level, is the most critical area of all. Your watermark should not be too opaque and too transparent. If you choose the wrong opacity level, it can destroy your image. So I recommend you to choose the opacity level very wisely.
- Do click on Save Changes button again before closing the settings page.
Adding Watermark to Existing pictures in WordPress Gallery:
If you want to add watermark to existing images in WordPress. Not an issue; You can easily add handles it too. Let’s start with the steps:
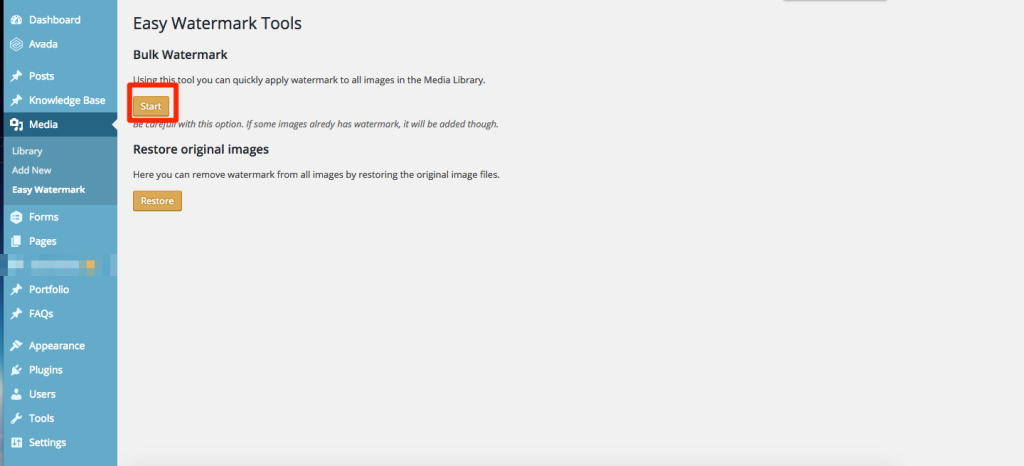
- Navigate to Media -> Easy Watermark.
- Next, click on to Start button in blue color to implement your watermark in volume to your complete media library.

Remove Watermark from Media Gallery:
Might your mind has changed, and you skipped to create backups of your original pictures also. Don’t worry.
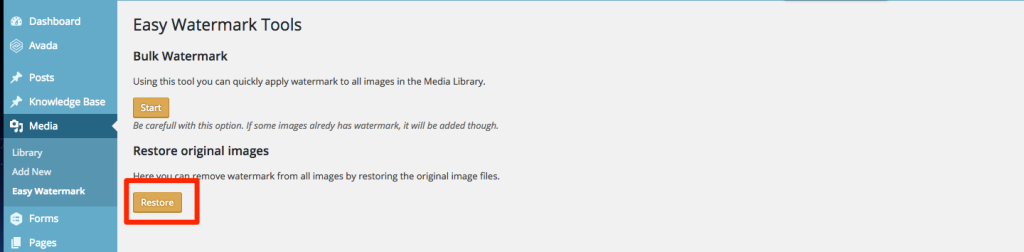
Easy Watermark also has the option to remove all shades of watermarks and can restore your photos to their initial form. Let’s have a look at the steps:
- Go to Media -> Easy Watermark, then click on the Restore button.

How to add watermark manually:
Possibly you don’t require to implement a watermark to all images on your website. You can also apply watermarks manually, to one image at a time with the help of Easy Watermark Plugin.
- Go to media library in WordPress, then click on the picture you want to watermark. On the right-side of the page, click the Edit more details link.
- On the next screen, find out the Easy Watermark Meta box, then click on Add Watermark button.
- Similarly, You can also remove the watermark from a single image by just clicking on the Restore original image button in the Easy Watermark Meta box.
Final Thoughts:
If you want to guard your WordPress site’s images by using watermarks, the Easy Watermark plugin is the best free choice available.
How do you watermark images in WordPress? Do share your suggestions in the comments section below!
Note: Do you know that WhatsApp is one of the most important source from where you can get tremendous traffic. The number of users using WhatsApp is more than Facebook and any other social media sites!!! Check out WhatsApp Sharing Plugins for WordPress with an infographic.


























Leave a Reply